Verlinkungen sind teils etwas trickreicher, als man zunächst annimmt. In ThriveArchitect gibt es dafür mehrere Methoden.
1. einfache Textverlinkung

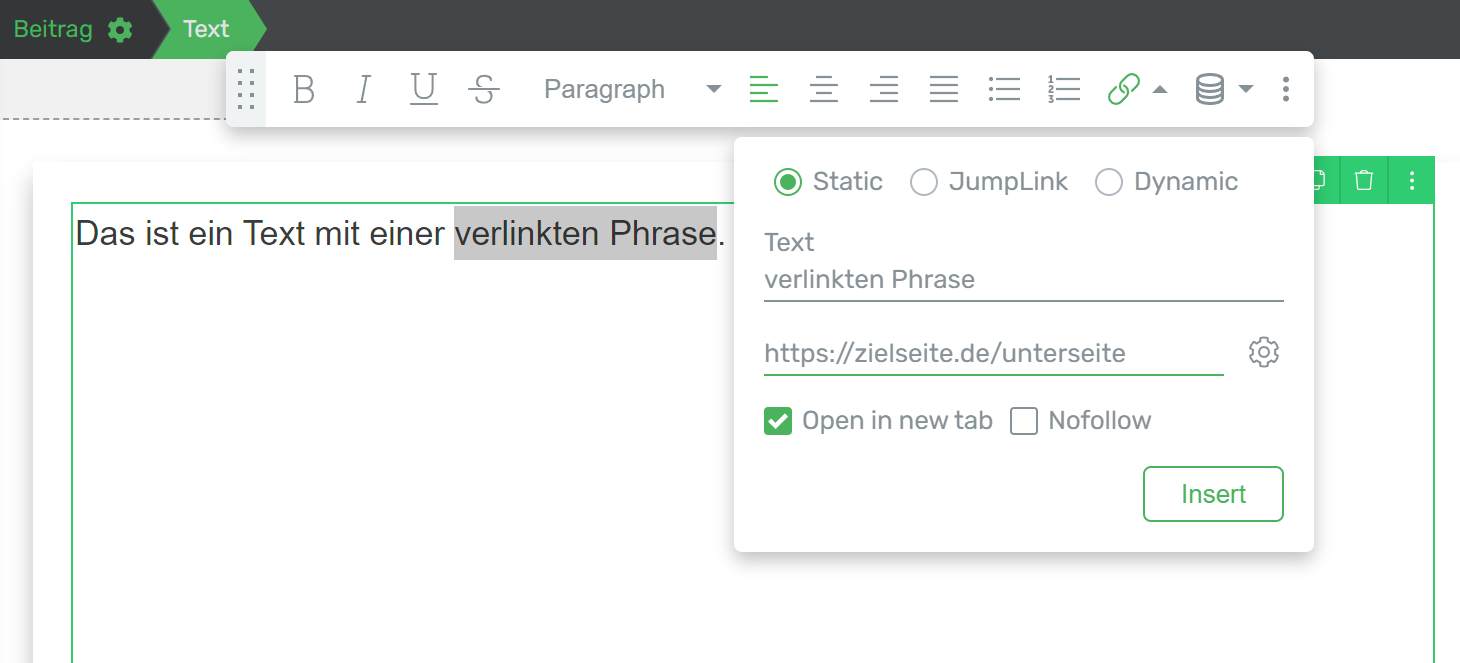
- Im Textfeld die zu verlinkende Phrase oder das zu verlinkende Wort markieren.
- im oberen Text-Bearbeitungsfeld auf das Linksymbol klicken
- die zu verlinkende Adresse eintragen
- Entscheiden, ob sich die Seite in einem neuen Reiter öffnen soll (Haken setzen) oder im selben Reiter (bei interner Verlinkung eher nicht in neuem Tab öffnen, bei Verlinkungen zu anderen Websites auf jeden Fall)
- Insert klicken. Fertig. ... Fast
Denn nun soll der Link auch als solcher kenntlich sein, sprich farblich oder kursiv etc. unterschieden sein, und wenn die Maus über den Link fährt, soll er sich durch einen Farbwechsel o.ä. bemerkbar machen. Das geht wie folgt.
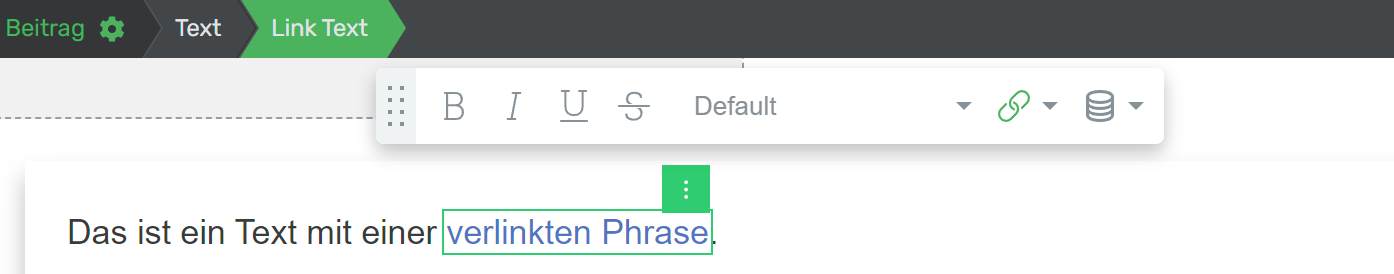
Der verlinkte Text ist nun in ein Extrafeld eingepackt. Man sieht das oben an der schwarzen Leiste, senn man einmal auf den Link klickt.


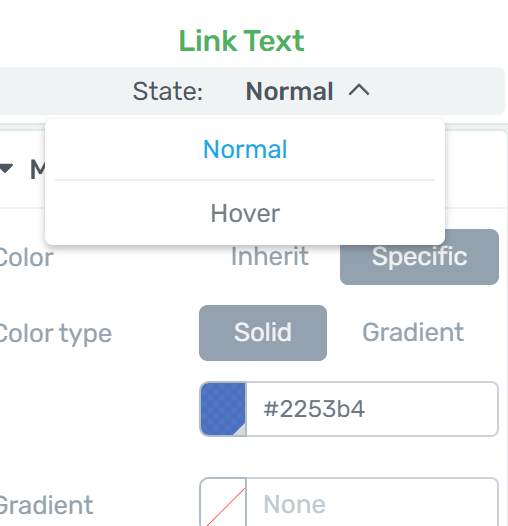
In der linken Seitenleiste erscheinen nun viele Optionen, wie man den Link-Text anders gestalten kann. Wenn man Änderungen vornehmen will, muss man auf Specific klicken.
Ganz oben auf der Seitenleiste steht das Wort 'Normal'. Wenn man darauf klickt, klappt eine (manchmal zwei) Zusatzoption auf: Hover. Wenn man das anwendet, lässt sich die Textfarbe und aussehen so gestalten, wie es aussehen soll, wenn die Maus über den Link fährt.
Danach wieder im Ausklapp-Menü auf Normal umschalten.
Links, die eine 'Lightbox' öffnen
Manchmal will man haben, dass beim Klick auf einen Link - z.B. Kontaktformular - nicht extra (schwerfällig) eine ganz neue Seite geladen wird, sondern nur eine Box aufploppt und sich über die Seite legt. Der Seitenbesucher kommt, wenn er den Inhalt gelesen hat, von selbst wieder auf die aufgeschlagene Seite zurück, wenn er einfach neben die Box klickt. Recht praktisch.
Wie lässt sich das einrichten?
ThriveArchitect hat so genannte 'Lightboxen' mit im Gepäck. Sie werden im wordpress-Backend als eigener Punkt 'Thrive Lightboxes' sogar angezeigt. Leider lassen sich diese Boxen nur mittels des Unterpunktes 'Animation' einfügen, nicht aber als Textlink. Dazu muss man auf ThriveLeads zurückgreifen, was in der wordpress Seitenleiste ganz unten unter Thrive-Dashboard angezeigt wird.
Gehe vor wie folgt.
- Öffne ThriveLeads und lege dort eine Box an (Erklärung siehe Lektion: 'Neuen Lehrer anlegen').
- Klicke auf das blaue Copy-Feld derjenigen Leadbox, die Du geöffnet haben möchtest.
- Gehe zurück ins Dokument zu dem Wort, was Du mit einer Box verlinken möchtest. Markiere dieses Wort und ersetze es durch Strg+V (also Einfügen) durch den herauskopierten String. Der sieht in etwa so aus (mit anderer ID): Trigger goes here
- Ersetze 'Trigger goes here' durch das Wort, was als Link erscheinen soll.
- Markiere die Passage von der ersten Klammer bis zur Schluss-Klammer (beide Klammern inclusive) und ändere z.B. die Farbe oder setze eine Unterstreichung hinzu, dass das eingefügte Wort später als Link hervorgehoben erscheint. Eine Mouse-over-Funktion wird dabei leider nicht angeboten, aber der Maus-Zeiger ändert sich, wenn man über den verlinkten Text fährt.
Bilder oder Content-Boxen verlinken
Hierfür gibt es zwei Möglichkeiten
- in den Main-Options ganz unten: Add link to image (oder content-box) einschalten, dann Linkadresse ins entsprechende Feld einfügen
- In der linken Seitenspalte Animation & Action aufklappen (ziemlich weit unten); dort dann entweder eine Animation oder eine (light)box oder einen Link einfügen. Die Möglichkeiten der Verlinkung sind hier also vielfältiger. Bei Animationen zurückhaltend sein. Man kann sich da leicht verspielen. Sehen beim ersten mal gut aus, wenn man sie aber ständig präsentiert bekommt, wirken sie nervig.
Wenn das Bild oder die Box verlinkt sind, sollte man das auf der Seite auch irgendwie kenntlich machen. Das geht so:
- Auf das verlinkte Bild oder die verlinkte Box klicken
- In der linken Seitenleiste ganz oben auf 'Normal' klicken und im Aufklapp-Menü 'Hover' wählen.
- Nun eine Hervorhebung designen (z.B. Shadow hinzufügen, Umrahmung ändern oder im Background-Style eine halbdurchsichtige Folie drüber legen. Man kann auch die Textfarbe innerhalb einer Box verändern, wenn die Maus über die Box geht. Dazu nicht den Text selbst anklicken, sondern die Box und dort das Textgestaltungsfeld innerhalb des Hover-Modus. Auch Animationen sind möglich, kleines Wackeln oder kleine Vergrößerung u.ä.)
- Nach der Gestaltung wieder den Normal-Modus einschalten
Wenn jetzt die Maus über das Bild oder die Box fährt, schaltet sich die Hervorhebung ein.
Interne Verlinkung (Ankerlinks)
Wenn eine Seite etwas länger ist und aufgegliedert in verschiedene Unterbereiche, machte es mitunter Sinn, innerhalb der Seite zu verlinken. Das klappt so:
- Zu verlinkenden Text markieren
- Oben auf den Text-Gestaltungsoptionen auf das Linksymbol klicken

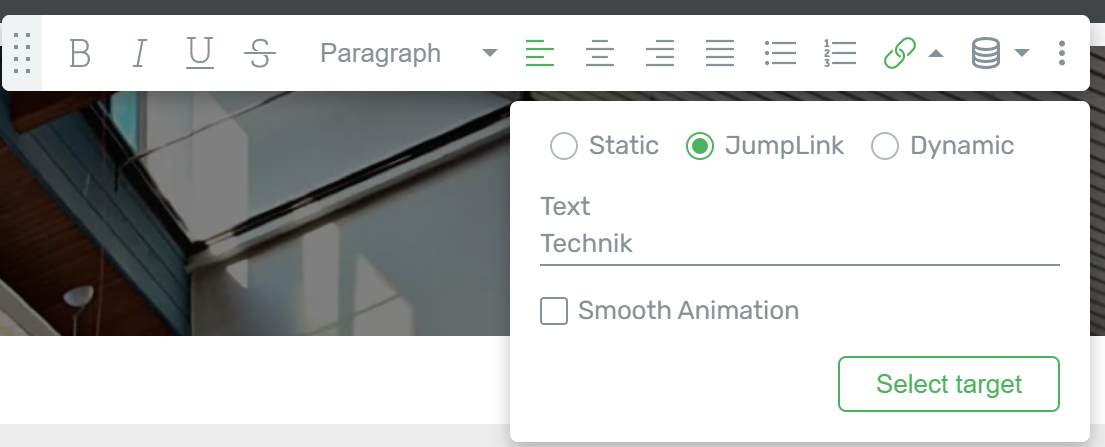
- Auswählen, ob die Seite weich zur entsprechenden Stelle runterrollen soll (empfohlen) oder springen (letzteres hat den Nachteil, dass man keine Info darüber erhält, wo auf der Seite man sich befindet).
- Select traget anwählen. Unten auf der Seite wird dann ein schwarzes Feld eingeblendet, das gleich genutzt wird.
- Auf der Seite an die Stelle scrolen, wo der Link gesetzt werden soll. Dort auf die anzusteuernde box klicken (Text, Bild,...)
- Unten leuchtet das Feld "Add Jumplink" orange auf. Da draufklicken.
- Seite speichern. Fertig.
- Zur Kontrolle ganz unten auf Preview klicken und in der Seite den Sprunglink ausprobieren.
Auf eine bestimmte Stelle innerhalb einer anderen Seite dieser Website springen
Wenn eine Seite lang ist und man will auf eine bestimmte Stelle verweisen (wie z.B. bei der Sitemap auf den Unterpunkt der Schulordnung: Handyregeln), dann muss die Anspringstelle zuerst markiert werden. Gehe vor wie folgt.
- Klicke auf den Abschnitt, zu dem Du mit einem Link von einer anderen Seite hinspringen willst.
- Scrole in der linken Seitenleiste ganz nach unten und klicke auf HTML Attributes
- Trage ins Feld "ID" einen frei gewählten (am besten sinnvoll merkbaren) Namen ein
- Speichere die Seite
- Gehe auf die Seite, wo Du den Link setzen möchtest
- Füge dort den Link zur Zielseite ein und ergänze diesen Link am Ende mit /#[ID-Name] (falls dort schon ein "/" Strich war, keinen zweiten hinzusetzen. das #-Zeichen vor dem ID-Namen zeigt immer an, dass es sich um einen Ankerlink handelt.
- Seite speichern. Fertig
Das war's zum Thema.

Comments are closed.